Article by Felix Jones
Building Altimit.Systems
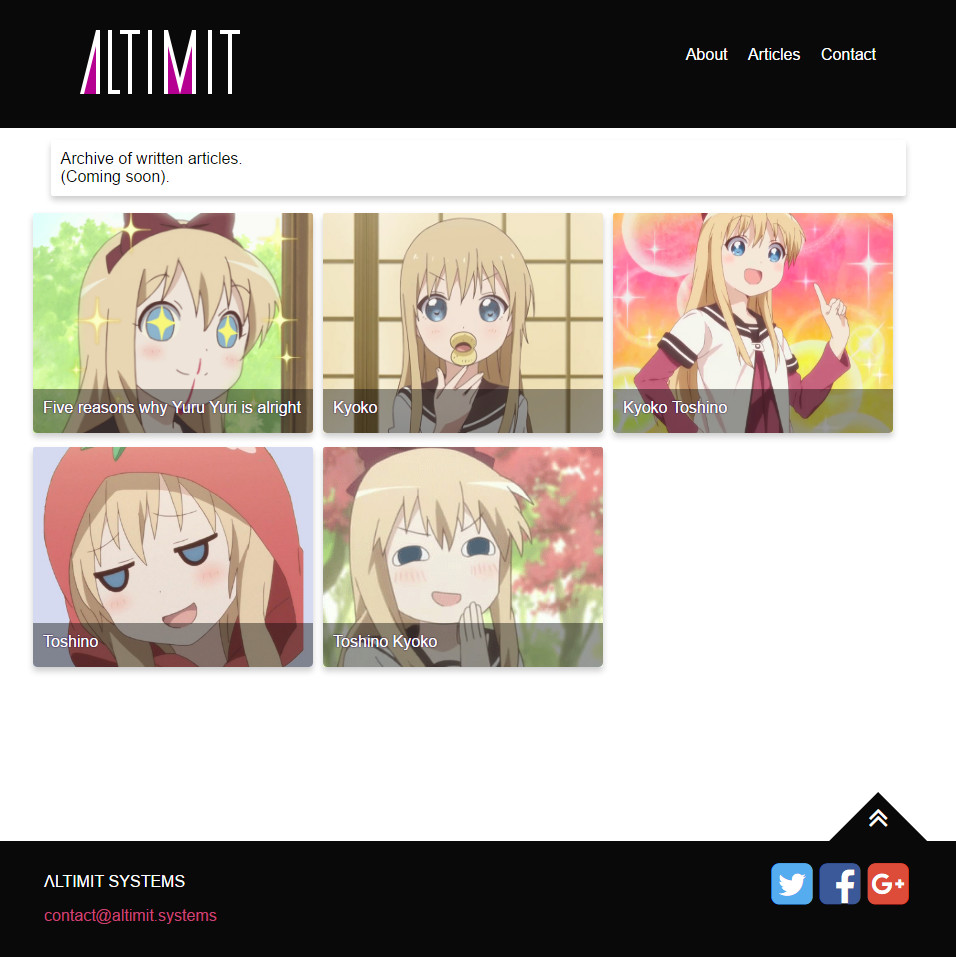
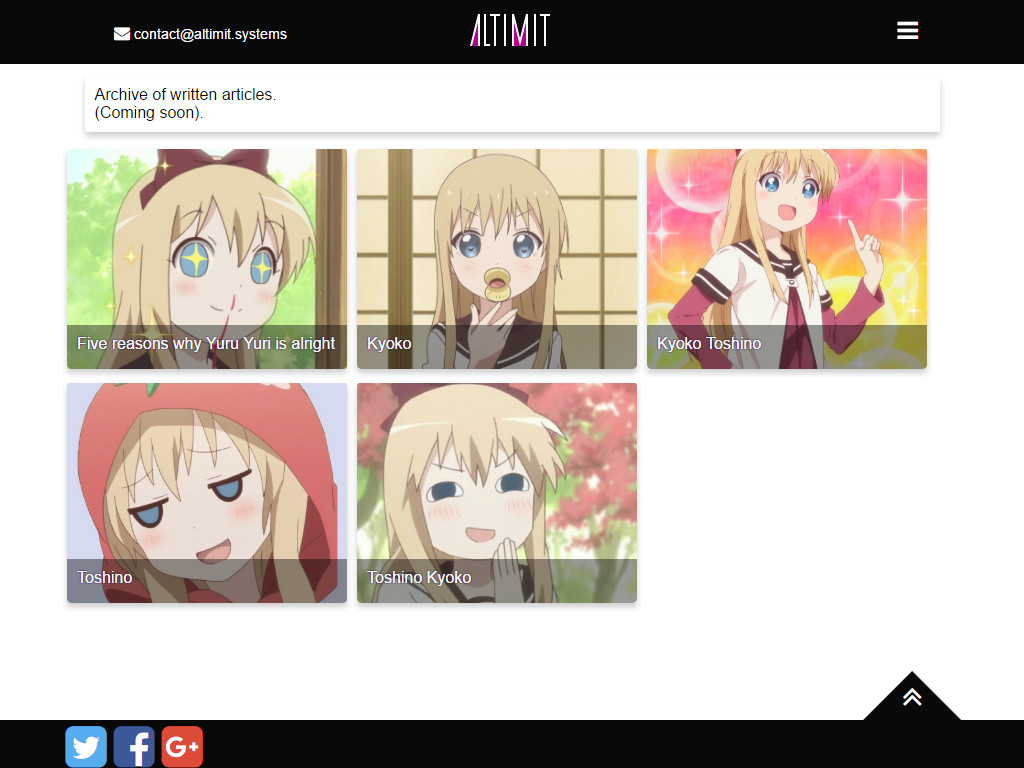
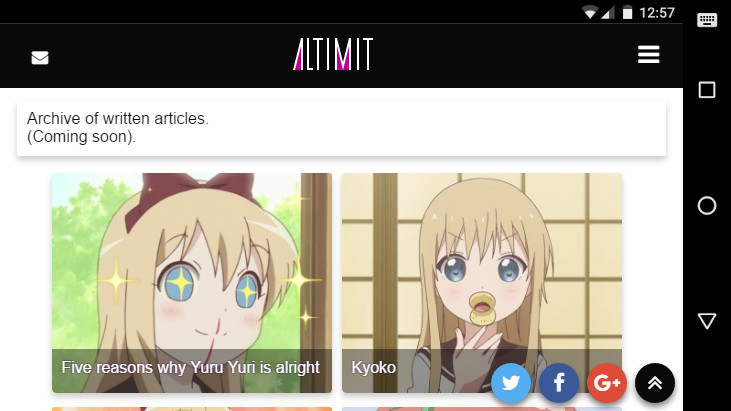
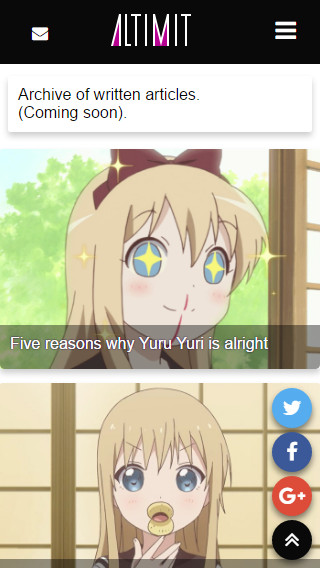
This website has been designed to be responsive to the type of device you're viewing it on.
Here's the website viewed on a desktop browser, an iPad and a Nexus 5x phone;
The biggest problem faced with building the website was how the code itself was to be arranged in folders, apparently there isn't much material discussing this on the web.
It's always nice to be able to keep everything organised in a way where making significant layout changes can be done in a single file without breaking everything.